|
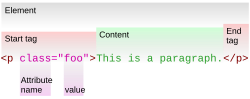
HTML-elementEtt HTML-element är en komponent av dokumentobjektmodellen (DOM) som används för att rendera webbsidor strukturerade med HTML. Ett element kan i regel ha ett eller flera attribut innehållandes ett namn och ett värde. De flesta HTML-element består av en start- respektive sluttagg och kan däremellan bestå av olika innehåll. Historia 1989 arbetade engelsmannen Tim Berners-Lee på CERN i Schweiz och uppfann där World Wide Web - ett system för att länka samman dokument och webbsidor via Internet. Han utvecklade också den första webbservern, den första webbläsaren och den första versionen av märkesspråket HTML. Vid utvecklandet av HTML inspirerades Berners-Lee av Standard Generalized Markup Language (SGML) - ett format för att strukturera text. Systemet med par av taggar för att märka upp innehåll kommer direkt från SGML.[1] Vissa av elementen som idag används i HTML har sitt ursprung i SGML-formatet, exempelvis 1994 grundades organisationen World Wide Web Consortium (W3C) som fick uppdraget att vidareutveckla HTML. Ett år senare, 1995, introducerades en ny uppsättning element i HTML. Vissa av elementen som tillkom, exempelvis Den 28 oktober 2014 blev HTML 5 officiellt en rekommenderat standard av W3C.[2] Den nya versionen av HTML medförde också nya element - många av dem med fokus på semantik.[3] Samtidigt introducerades även elementen ÖverblickSyntax Strukturen för hur ett HTML-element definieras skiljer sig något mellan olika typer av element. Samtliga element har en starttagg (en: start tag) bestående av ett nyckelord skrivet mellan ett mindre än- respektive större än-tecken, som indikerar början av det givna elementet. Vissa element har också en sluttag (en: end tag) som på samma sätt indikerar elementets slut. Sluttaggarna är strukturerade på samma sätt men innehåller ett snedstreck (/) mellan mindre än-tecknet och nyckelordet. Mellan start- och sluttaggen finns elementets innehåll (en: content). Så kallade tomma element (en: void elements) kan inte ha något innehåll, då de bara består av en starttagg. Både tomma och icke-tomma element kan ha ett eller flera attribut (en: attribute), som i sin tur var och en kan bestå av ett namn och ett värde (en: value).[4] Attribut förs in i starttaggen genom att skriva attributets namn, följt av ett likhetstecken och sedan attributets värde inom citationstecken. Ett element med både start- och sluttagg, attribut och innehåll kan sedermera skrivas på den allmänna formen: <starttagg attributnamn="värde">Innehåll</sluttagg>
Ett tomt element kan på liknande sätt skrivas som: <starttagg attributnamn="värde" />
TerminologiI HTML-dokumentationen gör man skillnad mellan tagg och element.[4] Ett element består, som tidigare nämnt, av en eller två taggar. Sedermera är
Typer av HTML-elementBlock- och inline-element En vanlig kategorisering av element som förekommer inom Semantiska elementHTML-element som beskriver innebörden av dess innehåll kallas för semantiska. Sådana element introducerades redan 1989 i den första versionen av HTML[6] i form av exempelvis PresentationselementHTML-element som används för att ändra utseendet på dokumentet kallas för presentationselement. Två exempel på sådana element är Referenser
Information related to HTML-element |
||||||||||||||